Mueve la barra de administración de WordPress a la parte inferior

Una de las nuevas funcionalidades de WordPress incluidas en su última versión, la barra de administración, no ha gustado a todos los usuarios por igual. Muchos han optado por eliminarla directamente con un poco de código, pero otros puede que no quieran prescindir de ella directamente, sino relocalizarla a una posición menos intrusiva.
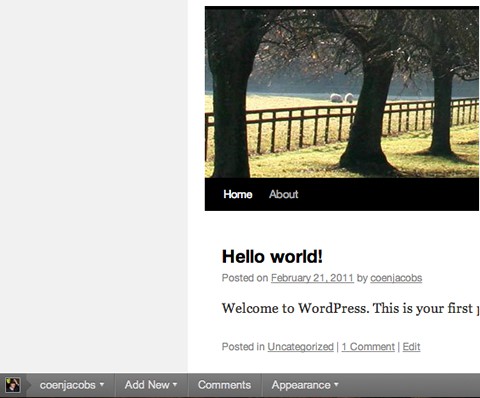
Yo soy de los que piensa que se trata de un estorbo cuando ocupa la parte superior, y me gusta la idea de no tener que prescindir de ella, moviéndola a la parte inferior de la pantalla del navegador. No me canso de decir que esta es de esas cosas que me encantan de WordPress, poder solucionar estas situaciones con un simple retoque del CSS o simplemente instalando un plugin.
Así que lo único que tienes que hacer es copiar el siguiente código, que además puedes personalizar a tu gusto, dentro del functions.php, o pegarlo en un archivo PHP y subirlo como plugin.
function fb_move_admin_bar() {
echo '
<style type="text/css">
body {
margin-top: -28px;
padding-bottom: 28px;
}
body.admin-bar #wphead {
padding-top: 0;
}
body.admin-bar #footer {
padding-bottom: 28px;
}
#wpadminbar {
top: auto !important;
bottom: 0;
}
#wpadminbar .quicklinks .menupop ul {
bottom: 28px;
}
</style>';
}
// on backend area
add_action( 'admin_head', 'fb_move_admin_bar' );
// on frontend area
add_action( 'wp_head', 'fb_move_admin_bar' );
Si no te quieres calentar la cabeza, y no te importa tener un plugin más, tienes la opción de usar Stick Admin Bar To Bottom, que se encuentra en el repositorio de plugins de WordPress.
Vía | WPEngineer


 Cómo influye un buen hosting para el posicionamiento SEO
Cómo influye un buen hosting para el posicionamiento SEO  Estas son las versiones de Internet Explorer que dejarán de tener soporte
Estas son las versiones de Internet Explorer que dejarán de tener soporte  La guerra contra la publicidad, peor de lo que pensábamos
La guerra contra la publicidad, peor de lo que pensábamos